페이지네이션이란 많은 데이터를 부분적으로 나누어 불러오는 기술이다.
Pagination 특징 :
쿼리에 해당되는 모든 데이터를 한번에 다 불러오지 않고 부분적으로 쪼개서 불러옴.
예) 한번에 20개 .
쿠팡같은 앱의 경우 수억개의 상품이 데이터베이스에 저장되어있는데 사용자가 상품 검색 화면을 들어갈 때 마다 모든 상품 정보를 서버에서 클라이언트로 전송할 필요가 없다.
현대 클라우드 시스템은 데이터 전송에 돈이 든다.
돈이 안들더라도 수억개의 데이터를 한 번에 보내면 분명 메모리가 터질 것이다.
메모리가 터지지 않더라도 데이터 전송에 상당히 오랜 시간이 걸릴 것이다.
Pagination 이론 :
상품 데이터에 20개씩 요청한다고 가정하자. 스크롤하면 맨 아래까지 20번까지 요청하고, 넘어가면 더 가져올 데이터가 있으면 ( 로딩바) 추가 요청을 한다. 21~40까지 요청함 ! 이런식으로 페이지 네이션 한다.
한번에 가져오지 않고 쪼개서 다음 메모리를 기억하는 방식임.
여러가지 변형이 있는데
두가지 변형이 대표적입니다잉
1. Page Based Pagination
페이지 기준으로 데이터를 잘라서 요청하는 pagination
요청을 보낼 때 원하는 데이터 갯수와 몇 번째 페이지를 가져올지 명시한다.
페이지 숫자를 누르면 다음페이지로 넘어가는 형태의 ui에서 많이 사용한다. (옛날 ui 게시판...)
단점 - pagination 도중에 디비에서 데이터를 추가하더나 삭제될 경우 저장되는 데이터가 누락 혹은 중복 될 수 있다.

중간에 3.5 번이 삽입됐을 때 다음 요청을 할 때 중복이 된다는 말씀..
4번을 삭제했을 때 두번째 페이지를 가져올 때 4개 스킵하고 가져와야하는데 4번이 없어져서 5번 누락이 된다는 말씀..
모바일에서는 잘 안 씀!
pagination 알고리즘이 매우 간단하다.
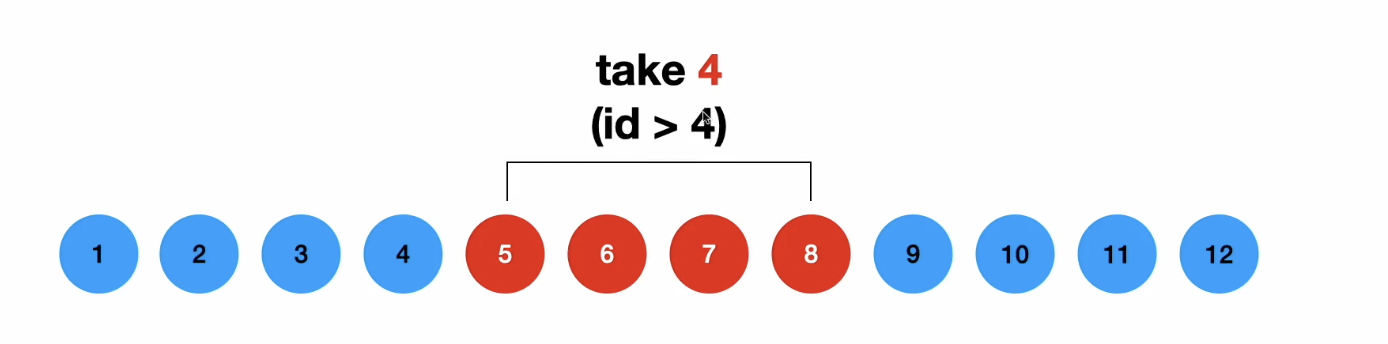
2. Cursor Based Pagination
가장 최근에 가져온 마지막 데이터를 기준으로 다음 데이터를 가져오는 Pagination
요청을 보낼 때 마지막 데이터의 기준값 (ID나 Unique한 값) 과 몇 개의 데이터를 가져올지 명시한다.
시크롤 형태의 리스트에서 자주 사용하며
최근 데이터의 기준 값을 기반으로 쿼리가 작성되기 때문에 데이터 누락되거나 중복 될 확률이 매우 적다!

마지막 데이터를 가져와서 (내가 4번까지 확인했으니까) 5번부터 8번까지 받아옴.
다음은 8번 이후인 9번부터 가져온다!
만약에 3.5 를 추가할 때 다음 요청은 ? 아까 4까지 봤으니까 , 5번부터 8번까지 가져올 수 있겠다. (중복 없어요)
4번을 삭제하면 4번까지 확인했으니까 요청을 보낼 때 5~8번까지 가져옴 ! (누락 없음)
스크롤 했을 때 가져오는건 커서 기반의 페이지네이션이다.
출처 : [코트팩토리] [중급] 강의 중 기록
'플러터' 카테고리의 다른 글
| 프로젝트 어플 만들면서 겪었던 경험들 (2) | 2024.08.05 |
|---|---|
| Postman - 토큰 자동 저장 방법 (0) | 2024.06.28 |
| flutter : DioInterceptor (0) | 2024.06.15 |
| flutter : context 가져오기 (0) | 2024.06.15 |
| Riverpod 프로바이더 종류 (0) | 2024.04.09 |



